MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
亲测有效-layui框架字体文件加载失败,但是url访问的到的处理办法?Nginx及iis
2020-07-29
39.45w热度
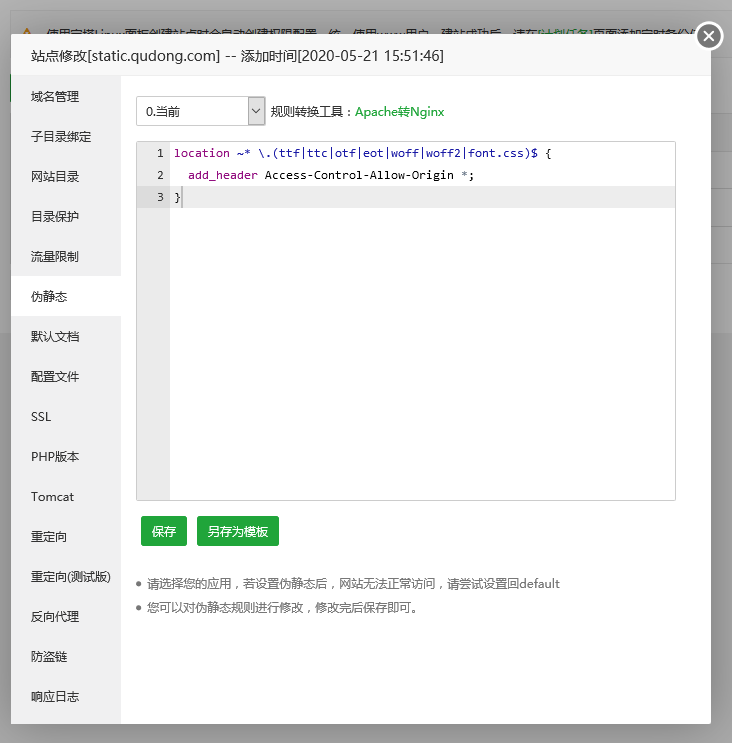
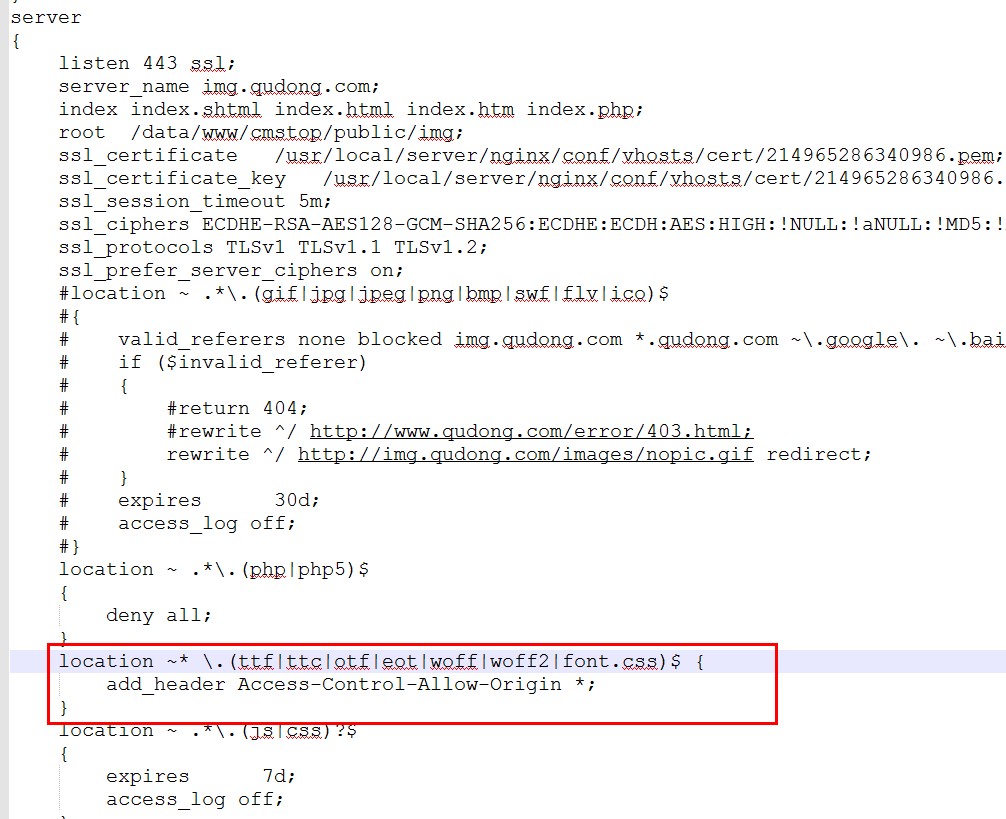
layui框架字体文件加载失败,但是url访问的到的处理办法?Nginx及iis处理办法?亲测有效 已拦截跨源请求:同源策略禁止读取位于 https://www.dedehtml.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’) 已拦截跨源请求:同源策略禁止读取位于 https://www.dedehtml.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’) ##nginx环境 域名conf文件里加入 ``` location ~* \.(ttf|ttc|otf|eot|woff|woff2|font.css)$ { add_header Access-Control-Allow-Origin *; } ``` 宝塔面板如下即可 [](https://micuu.com/data/upload/20200729/5f2143c325c2b.png) nginx如下 [](https://micuu.com/data/upload/20200729/5f2143e2820b2.png) ###IIS ``` AddType application/vnd.ms-fontobject .eot AddType font/ttf .ttf AddType font/otf .otf AddType application/x-font-woff woff ``` ###apache环境 域名conf文件里加入 ``` Header set Access-Control-Allow-Origin "*" ```
注:原创不易,转载请注明出处(
https://micuu.com/new/818.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-20
上一篇:
7、前台用户信息的保存,token保存
下一篇:
video.js视频播放插件的实例及下载,官方文档
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>