MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
2020.7.24基于layui和tp6的上传组件,只需要一句代码就完成了上传功能组件封装
2020-07-24
38.92w热度
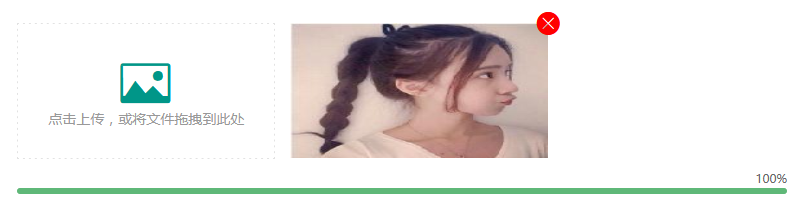
2020.7.24基于layui和tp6的上传组件,只需要一句代码就完成了上传功能。 之前也做过简单的处理,但是文章已经太古老了~现在我对这个上传做了行的疯转,添加了上传进度条,将关闭按钮定位更加准确等 下面是示意图 > [](https://micuu.com/data/upload/20200724/5f1a3d7c8583e.png) 具体事项代码: 1:在tp的common.php中添加如下代码 ``` function uploader($input_name="img",$img=""){ $url = url('Upload/upload'); if($img){ //input框的状态 $input_str = '<input type="hidden" value="'.$img.'" name="'.$input_name.'">'; //预览图 $img_str = '<img id="kzl_preview_img'.$input_name.'" src="'.$img.'">'; //预览图中关闭按钮的状态 $clode_status = "block"; }else{ $input_str = '<input type="hidden" name="'.$input_name.'">'; $img_str = '<img id="kzl_preview_img'.$input_name.'" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQIAAACHCAYAAAD9RVePAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAs+SURBVHja7N1fSJv3Hsfx76ymJEuasslGfIpkhLRhm8hDl0mu9BgY0otMaNnFSNka6MUJuDZMTij2srnw4BA3yC4GVrEro3ih2c068JzeiWQQRg+SMcJcMUq1F6aJBjWVc1F/kjm1+WNW175fVwn5//A8n+f3+/5+vyeviMg7AuClVscmAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAiC2tJ13cJWwIuonk1Qmkgk0u10Om9kMpmJy5cvX2eL1E4oFHKLiKRSqYVYLJYu5TWjo6M3RUTm5+cn+/r6JtiKBEFNnDp16kMRkbW1tYVq3icQCLisVqulsbFRM5vNTRaL5czExMS/S93ha0kdTLX2ySefXDrocY/Hc1NExG63R2OxWLSU9zQajW4REbPZHGdvJQgOrQvQ0dHhUvcbGxs1taMtLS39os5YexkcHIxHIpFuFRwiIsePH3fV1dXt263o6upaiMVi/btbIGazualWv/HKlSvR/Q4mEAQQkY6ODpc6K+3W2to6dNBrBwcH3zWbzU3FB1WhUEivr68nRURWV1eTm5ub2c3NzWw6nU5mMpns8PBwcq8WSI0PzH3PtJlMZmK/lk9DQ4Nlc3MzW+6HmUymJqvV2s3eRRD8baRSqQW73R4VEbFYLGfMZrN3a2sr+/Dhw7Fy3mdxcTG615m3FKurq8lSnqdaG1tbW1kVNtWanZ2dHBwcjO/XfWhoaGj67bffvi6nLx4Khdwej4cgIAj+PmKxWFr1TW/dujUuIjI/Px/t7e0d8/l8mtfr/TCXyy3UsigVDAb7S+3XG41G9/r6evJZfe9qDQ0NBY1Go3trayubSqWS7CkEwUthYGDgosFgcBUKhXRvb++YiIjD4Wiy2WzBfD4fF5GJo/Jdnzx58riW7x+JRLptNltQ3W9vbw+3t7c/83W1DicQBDXl8/m0U6dOBUVElpeXJ1WBUNM0l4jIsWPHLLuLhruHu0wmU9NBhcVi9+7dSyYSibL73sePH3eJiGSz2V9qtS0CgYDL6XTeUPfr6uosFBYJgpeCw+FoUpV+m80WtNlsf3jcYDD8qaC4e7jLarV2l9EvvpRIJMoe+jpoNOIw9PX1eVtaWnZC4Oeff74SiUSmDmo5qNBYXFyMVvPZ5QRpqa+pNHAJgpdUccFw945mtVq7C4VCenl5ebL4sbm5ubiIyMmTJ90ie1ffVfN690GSSqXKnp/g8/k0dXtpaenQWwTFB3Uul5symUzvt7S03AiFQo/3KiYODAxcbG5uDqvfXmmhtMIgLfU1FQUuQfCSKi4YFlPV783NzYX9dnTVXJ+enr61e2jwzp07QZG9x/ErabWo22tra4daIxgaGgqq0Hrw4EF/b2/vWCgUcre1tX3p8XhuaprWr+omuq5benp6bpjNZq+IyK+//nqd2X0EwUuhuEagZglOTU1NtrS0uOrq6iyFQiG91/yAUvrjVqu1pOa+0+ns3B1S5X7efk3lkZGRsatXr7qLp+wODg7GA4HApQ8++OBmc3NzeHR0tHN1dTX52muvdashzJmZmc/2G3osVzXDryAIDqVJrGYGNjQ0NNXX12u7n7NXjcDhcMRPnz7tF3laYKzks9vb28OVFOL2mwBVaW0ikUhk96r4Dw8PJ61W62dtbW1fGo1Gt/quhUIh/d133wWOwlRpEASHYm1tLVu8g28PFe60BAwGg2uvCUZ2u92txtlHRkbGXqRt4vP5tLa2NrfNZvuH6gKo7VNfX6/V19drfr//7vnz5+MrKyvxpaWlX+7fv58kGAiCv3OLYEpE3t3rse0awc319fVkcbNV13VLOBz+UeTp5KNKK9Oljrv7fD7N7/ffrVWfXNd1y7lz597XNO29EydOuA0Gg6v44F9ZWfnPDz/8cCsWi6VDoZD77bff/tBisXhVK8Fms0lra6v4/X7JZDITs7Ozk+xZBMELI5PJZPP5fHz3FOBEIpFNpVL9b7zxxnuqiLaX4tZFNbxe786ippmZmUOtgptMphPhcPjH4qHJra2tbDabnZqbm/vv7uHD7ZpAXESu9/X1eTVNe+/kyZOdqku1tLT0E3vO0faKiLzDZni2oaGh4GG+39TU1GQ1zebbt2/fra+v1zY2NpJ+v/+CiMidO3f+JyIyPT19qZKCXfHr7Xa7+/XXX+98/Phx/KeffpocHh5O6rpuuXbt2nQ+n49vbGyk19bWFubm5uL7XTdAdSfGx8enihdyffTRR+8e1BK5du3adDXbNp/Px5nRSIugJoqn1x4Gh8MRF5GKgiASiXSrs+3vv/9+qxa/d7vb84eK/YULF7wiT5crG41Gt9VqFZvNJh6PR/x+v6iWklonsT0EmxYR6ejoKOlzi5d/gyA4sh48eNCfTqcrXnBTRXV/x1tvvfVP1VwfHx+f+qt+e19f34TP54s7HI4mu93uNplMTQaDYedaDUaj0X2Yax7K3dZnz54NF9cyQBDUTDqdTlYzTu7xeKr6/IGBgYuqNfDw4cOxWk+X1XXdouu6puZEbJ/h09s1gT90A1paWlzVTmyy2+07Q6ezs7PxcuZijI6OMnWYIHjxBQIBl1oIVSgU0tUMUUaj0bDq+x/0vAsXLnidTueNrq4u2djYSD558iS7srISz+VyC6lUKlkcEIcxVGixWM6o25VMyAJB8Jc4e/Zs+HmceXRdt3R2dt5Qlfx4PH69mtZAY2Pjxa6uroutra0Hzt4rvlyaanarroDT6RQVEPl8PqmKh5Uu7NF13aLmKBzW6AoIgpp4Xn3Qnp6eG+qzFxcXo9V0TwKBwM5veNZiJVU09Pl8WnFtwGg0utT3MRgMLoPB4CouHlZSuf/0008vqtvLy8v/YW8jCI6sSofmFDVEV85ZMhgMhtWZMpfLTR3Cqr6d+QGl9un3qw2EQiG3pmkuq9V65tVXX3Wr+kWpl1or/p1vvvnmThB8++23E+xtBAG2D47PP//8pjrzbmxsJL/66quq/1PBZDKdULfv3btXVT+8aDLRznc+d+7c+/fv3y/rfS9fvhxU3Z5MJjPBNQMIgiNN0zRXKBSq+eeoC4IUHxzRaLT/oANEzftvaWnx7z5zF1MLo0SezoisRR3k9OnTcv78+Z37x44d23dFZSQS6W5sbLwo8nRI9Pvvv/+aPY0gONKam5vDzc3NNXt/n8+ndXd3/6t4Yc+jR4/GSrmY6fLy8qTNZguazWbv7du3725ubv7pYifF/7GQyWQmnncdZPdl0Obn56MsVCIIjryDrvlfioNmKOq6bvn444/H1YFa7vr+kZGRsZ6enjNms9mrVgQe9Dui0Wh/LX7jPt2RPf/XIJFIpDs7O5MGg8GVy+WmDlqnAYLguVPDWXtddagco6Oj6jJm2T0OiuzMzMxnHo/n5qNHj8a++eabslYxJhKJbCAQuKIq/Ps971nDewf9r0Gl9vtfg0Qikf3iiy8uXb169ctq6x+qQFluoRIsOjqSdF23UCwDQQDgL1XHJgBAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAo2/8HALHK0JG14BegAAAAAElFTkSuQmCC">'; $clode_status = "none"; } $uploader_html = <<<EOT <style> #kzl_upload{$input_name}{padding: 15px;} #kzl_upload{$input_name} #kzl_uploader{$input_name}{float: left;} #kzl_upload{$input_name} #kzl_preview{$input_name}{float:left; margin-left: 15px; max-width: 258px; max-height: 135px;} #kzl_upload{$input_name} #kzl_close_btn{$input_name} .{$input_name}icon{font-size: 30px; color: red; position: absolute; margin-left: -15px; margin-top: -15px;} #kzl_upload{$input_name} #kzl_preview{$input_name}{ float: left; margin-left: 15px; max-width: 258px; max-height: 135px; width: 260px; height: 135px; } #kzl_upload{$input_name} #kzl_preview{$input_name} img{width: 100%; height: 100%;} #kzl_progress_{$input_name}_demo{ top: 165px;} #kzl_upload{$input_name}_clear{height: 50px; width: 100%; float: left} </style> <div id="kzl_upload{$input_name}"> {$input_str} <div class="layui-upload-drag" id="kzl_uploader{$input_name}" > <i class="layui-icon layui-icon-picture"></i> <p>点击上传,或将文件拖拽到此处</p> </div> <div id="kzl_preview{$input_name}"> {$img_str} </div> <div id="kzl_close_btn{$input_name}" style="display: {$clode_status}"> <i onclick="re_upload{$input_name}()" class="layui-icon layui-icon-close-fill {$input_name}icon"></i> </div> <!--进度条--> <div class="layui-progress" id="kzl_progress_{$input_name}_demo" lay-filter="kzl_progress_{$input_name}_demo" lay-showPercent="true"> <div class="layui-progress-bar" lay-percent="0%"></div> </div> <div id="kzl_upload{$input_name}_clear"></div> </div> <script> layui.use(['upload','element'], function(){ var upload = layui.upload; var element = layui.element; var url = "{$url}"; //执行实例 var uploadInst = upload.render({ elem: '#kzl_uploader{$input_name}' //绑定元素 ,url: url //上传接口 ,before: function(obj){ //obj参数包含的信息,跟 choose回调完全一致,可参见上文。 layer.load(); //上传loading } ,done: function(res){ //上传完毕回调 layer.closeAll(); //关闭loading if(res.code == 1 ||res.code ==200){ $("#kzl_close_btn{$input_name}").css("display","block"); var img = res.data; $("#kzl_preview_img{$input_name}").attr("src",img); $("input[name={$input_name}]").val(img); $("input[name={$input_name}_100]").val(res.suoluetu1); layer.msg(res.msg,{icon:1}); }else { layer.msg(res.msg,{icon:0}); } } ,progress: function(n, elem){ var percent = n + '%' //获取进度百分比 element.progress('kzl_progress_{$input_name}_demo', percent); //可配合 layui 进度条元素使用 //以下系 layui 2.5.6 新增 console.log(elem); //得到当前触发的元素 DOM 对象。可通过该元素定义的属性值匹配到对应的进度条。 } ,error: function(){ //请求异常回调 layer.closeAll(); //关闭loading layer.msg("上传出错,稍后重试",{icon:0}); } }); }); //重新上传 function re_upload{$input_name}() { $("#kzl_preview_img{$input_name}").attr("src","data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQIAAACHCAYAAAD9RVePAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAs+SURBVHja7N1fSJv3Hsfx76ymJEuasslGfIpkhLRhm8hDl0mu9BgY0otMaNnFSNka6MUJuDZMTij2srnw4BA3yC4GVrEro3ih2c068JzeiWQQRg+SMcJcMUq1F6aJBjWVc1F/kjm1+WNW175fVwn5//A8n+f3+/5+vyeviMg7AuClVscmAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAiC2tJ13cJWwIuonk1Qmkgk0u10Om9kMpmJy5cvX2eL1E4oFHKLiKRSqYVYLJYu5TWjo6M3RUTm5+cn+/r6JtiKBEFNnDp16kMRkbW1tYVq3icQCLisVqulsbFRM5vNTRaL5czExMS/S93ha0kdTLX2ySefXDrocY/Hc1NExG63R2OxWLSU9zQajW4REbPZHGdvJQgOrQvQ0dHhUvcbGxs1taMtLS39os5YexkcHIxHIpFuFRwiIsePH3fV1dXt263o6upaiMVi/btbIGazualWv/HKlSvR/Q4mEAQQkY6ODpc6K+3W2to6dNBrBwcH3zWbzU3FB1WhUEivr68nRURWV1eTm5ub2c3NzWw6nU5mMpns8PBwcq8WSI0PzH3PtJlMZmK/lk9DQ4Nlc3MzW+6HmUymJqvV2s3eRRD8baRSqQW73R4VEbFYLGfMZrN3a2sr+/Dhw7Fy3mdxcTG615m3FKurq8lSnqdaG1tbW1kVNtWanZ2dHBwcjO/XfWhoaGj67bffvi6nLx4Khdwej4cgIAj+PmKxWFr1TW/dujUuIjI/Px/t7e0d8/l8mtfr/TCXyy3UsigVDAb7S+3XG41G9/r6evJZfe9qDQ0NBY1Go3trayubSqWS7CkEwUthYGDgosFgcBUKhXRvb++YiIjD4Wiy2WzBfD4fF5GJo/Jdnzx58riW7x+JRLptNltQ3W9vbw+3t7c/83W1DicQBDXl8/m0U6dOBUVElpeXJ1WBUNM0l4jIsWPHLLuLhruHu0wmU9NBhcVi9+7dSyYSibL73sePH3eJiGSz2V9qtS0CgYDL6XTeUPfr6uosFBYJgpeCw+FoUpV+m80WtNlsf3jcYDD8qaC4e7jLarV2l9EvvpRIJMoe+jpoNOIw9PX1eVtaWnZC4Oeff74SiUSmDmo5qNBYXFyMVvPZ5QRpqa+pNHAJgpdUccFw945mtVq7C4VCenl5ebL4sbm5ubiIyMmTJ90ie1ffVfN690GSSqXKnp/g8/k0dXtpaenQWwTFB3Uul5symUzvt7S03AiFQo/3KiYODAxcbG5uDqvfXmmhtMIgLfU1FQUuQfCSKi4YFlPV783NzYX9dnTVXJ+enr61e2jwzp07QZG9x/ErabWo22tra4daIxgaGgqq0Hrw4EF/b2/vWCgUcre1tX3p8XhuaprWr+omuq5benp6bpjNZq+IyK+//nqd2X0EwUuhuEagZglOTU1NtrS0uOrq6iyFQiG91/yAUvrjVqu1pOa+0+ns3B1S5X7efk3lkZGRsatXr7qLp+wODg7GA4HApQ8++OBmc3NzeHR0tHN1dTX52muvdashzJmZmc/2G3osVzXDryAIDqVJrGYGNjQ0NNXX12u7n7NXjcDhcMRPnz7tF3laYKzks9vb28OVFOL2mwBVaW0ikUhk96r4Dw8PJ61W62dtbW1fGo1Gt/quhUIh/d133wWOwlRpEASHYm1tLVu8g28PFe60BAwGg2uvCUZ2u92txtlHRkbGXqRt4vP5tLa2NrfNZvuH6gKo7VNfX6/V19drfr//7vnz5+MrKyvxpaWlX+7fv58kGAiCv3OLYEpE3t3rse0awc319fVkcbNV13VLOBz+UeTp5KNKK9Oljrv7fD7N7/ffrVWfXNd1y7lz597XNO29EydOuA0Gg6v44F9ZWfnPDz/8cCsWi6VDoZD77bff/tBisXhVK8Fms0lra6v4/X7JZDITs7Ozk+xZBMELI5PJZPP5fHz3FOBEIpFNpVL9b7zxxnuqiLaX4tZFNbxe786ippmZmUOtgptMphPhcPjH4qHJra2tbDabnZqbm/vv7uHD7ZpAXESu9/X1eTVNe+/kyZOdqku1tLT0E3vO0faKiLzDZni2oaGh4GG+39TU1GQ1zebbt2/fra+v1zY2NpJ+v/+CiMidO3f+JyIyPT19qZKCXfHr7Xa7+/XXX+98/Phx/KeffpocHh5O6rpuuXbt2nQ+n49vbGyk19bWFubm5uL7XTdAdSfGx8enihdyffTRR+8e1BK5du3adDXbNp/Px5nRSIugJoqn1x4Gh8MRF5GKgiASiXSrs+3vv/9+qxa/d7vb84eK/YULF7wiT5crG41Gt9VqFZvNJh6PR/x+v6iWklonsT0EmxYR6ejoKOlzi5d/gyA4sh48eNCfTqcrXnBTRXV/x1tvvfVP1VwfHx+f+qt+e19f34TP54s7HI4mu93uNplMTQaDYedaDUaj0X2Yax7K3dZnz54NF9cyQBDUTDqdTlYzTu7xeKr6/IGBgYuqNfDw4cOxWk+X1XXdouu6puZEbJ/h09s1gT90A1paWlzVTmyy2+07Q6ezs7PxcuZijI6OMnWYIHjxBQIBl1oIVSgU0tUMUUaj0bDq+x/0vAsXLnidTueNrq4u2djYSD558iS7srISz+VyC6lUKlkcEIcxVGixWM6o25VMyAJB8Jc4e/Zs+HmceXRdt3R2dt5Qlfx4PH69mtZAY2Pjxa6uroutra0Hzt4rvlyaanarroDT6RQVEPl8PqmKh5Uu7NF13aLmKBzW6AoIgpp4Xn3Qnp6eG+qzFxcXo9V0TwKBwM5veNZiJVU09Pl8WnFtwGg0utT3MRgMLoPB4CouHlZSuf/0008vqtvLy8v/YW8jCI6sSofmFDVEV85ZMhgMhtWZMpfLTR3Cqr6d+QGl9un3qw2EQiG3pmkuq9V65tVXX3Wr+kWpl1or/p1vvvnmThB8++23E+xtBAG2D47PP//8pjrzbmxsJL/66quq/1PBZDKdULfv3btXVT+8aDLRznc+d+7c+/fv3y/rfS9fvhxU3Z5MJjPBNQMIgiNN0zRXKBSq+eeoC4IUHxzRaLT/oANEzftvaWnx7z5zF1MLo0SezoisRR3k9OnTcv78+Z37x44d23dFZSQS6W5sbLwo8nRI9Pvvv/+aPY0gONKam5vDzc3NNXt/n8+ndXd3/6t4Yc+jR4/GSrmY6fLy8qTNZguazWbv7du3725ubv7pYifF/7GQyWQmnncdZPdl0Obn56MsVCIIjryDrvlfioNmKOq6bvn444/H1YFa7vr+kZGRsZ6enjNms9mrVgQe9Dui0Wh/LX7jPt2RPf/XIJFIpDs7O5MGg8GVy+WmDlqnAYLguVPDWXtddagco6Oj6jJm2T0OiuzMzMxnHo/n5qNHj8a++eabslYxJhKJbCAQuKIq/Ps971nDewf9r0Gl9vtfg0Qikf3iiy8uXb169ctq6x+qQFluoRIsOjqSdF23UCwDQQDgL1XHJgBAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAgCAAQBAAIAgAEAQCCAABBAIAgAEAQACAIABAEAAgCAAQBAIIAAEEAgCAAQBAAIAgAEAQACAIABAEAggAAQQCAIABAEAAo2/8HALHK0JG14BegAAAAAElFTkSuQmCC"); $("#kzl_close_btn{$input_name}").css("display","none"); } </script> EOT; echo $uploader_html; } ``` 我的上传地址是:url('Upload/upload'),代码如下【tp6】如果你的框架是tp5的需要自行修改一下 ``` public function upload(){ // 获取表单上传文件 例如上传了001.jpg $file = request()->file(); try { validate(['image'=>'filesize:10240|fileExt:jpg,gif,jpeg,png|image:200,200,jpg']) ->check($file); $file = request()->file("file"); // 上传到本地服务器 $savename = \think\facade\Filesystem::disk('upload')->putFile( 'avatar', $file); $suoluetu1_name = $this->th($savename); $savename = Request::domain()."/data/upload/".$savename; return json(["code"=>200,"msg"=>"成功","data"=>$savename,"suoluetu1"=>$suoluetu1_name]); } catch (think\exception\ValidateException $e) { return json(["code"=>40000,"msg"=>$e->getMessage()]); } } ```
注:原创不易,转载请注明出处(
https://micuu.com/new/813.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-22
上一篇:
textarea标签保存的文档怎么按照原格式进行输出
下一篇:
5、tp6框架留言板项目css、js等静态文件的引用及头部header布局。
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>