MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
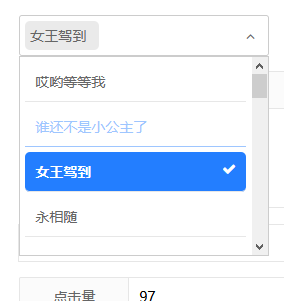
select下拉选择插件jQuery下拉选择插件
2020-07-16
34.43w热度
基于select.js的实例,分享给大家! 插件下载地址:https://micuu.com/data/upload/avatar/20200716/b0384d5c88fc92fee3f93627702a766a.zip 预览效果: [](https://micuu.com/data/upload/20200716/5f0fe520a43dc.png) [](https://micuu.com/data/upload/avatar/20200716/b0384d5c88fc92fee3f93627702a766a.zip) ``` <style> #mySelect2{ width: 250px; float: left; margin: 15px; margin-left: 0px; } ::-webkit-scrollbar { width: 9px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #ebebeb; -webkit-border-radius: 4px; } ::-webkit-scrollbar-thumb:vertical { height: 32px; background-color: #ccc; -webkit-border-radius: 4px; } ::-webkit-scrollbar-thumb:horizontal { width: 32px; background-color: #ccc; -webkit-border-radius: 4px; } ul,li{padding: 0;margin: 0} .mySelect{ position: relative; } .mySelect .inputWrap{ width:100%; min-height: 40px; border: 1px solid #ccc; border-radius: 3px; position: relative; cursor: pointer; } .mySelect ul{ padding:0 5px ; margin: 0; padding-right: 35px; } .mySelect ul,li{ list-style: none; } .mySelect li{ display: inline-block; background: #eaeaea; padding: 5px; margin: 5px 5px 5px 0; border-radius: 5px; } .mySelect .fa-close{ cursor: pointer; } .mySelect .fa-close:hover{ color: #237eff; } .mySelect .mySelect-option{ width: 100%; border: 1px solid #ccc; max-height: 200px; overflow-y: scroll; position: absolute; height: 0; opacity: 0; background-color: #fff; z-index: 999; } .mySelect .mySelect-option div{ padding: 10px; } .mySelect .inputWrap>i{ position: absolute; padding: 13px; right: 0; top: 0; } .mySelect-option div{ cursor: pointer; border-bottom: 1px solid #e7e7e7; margin: 5px; } .mySelect-option div i{ float: right; color: #ffffff; } .mySelect-option div.selected{ background: #237eff; color: #ffffff; border-radius: 5px; } .mySelect-option div:hover{ /*background: #9ec6ff;*/ color: #9ec6ff; border-bottom: 1px solid #9ec6ff; } </style> <div> <input type="hidden" name="post_uid" value="" > <h4>选择发布者</h4> <div id="mySelect2" class="mySelect"></div> </div> <br> <script src="__STATIC__/js/select.js?t=1" type="text/javascript"></script> <script> let option = {}; var url="{:url('Article/getusers')}"; $.ajaxSettings.async = false; //关闭异步 $.post(url,{},function (e) { option = e.data; }) $(function(){ var mySelect2= $("#mySelect2").mySelect({ mult:false, option:option, onChange:function(res){ console.log(res) $("input[name=post_uid]").val(res) } }); mySelect2.setResult(3); }) </script> {/if} ```
注:原创不易,转载请注明出处(
https://micuu.com/new/740.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-20
上一篇:
一念神魔李信王者荣耀4k高清壁纸3840x2160_米醋儿网.jpg
下一篇:
坐在咖啡馆的少女唯美4k高清动漫壁纸_米醋儿网.jpg
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>