平时在电脑开发完vue-cli的项目的时候,总想试试在手机上的效果,于是就想用把localhost改成ip地址的方式尝试访问,一般都会失败。
这里介绍一个方法可以让大家轻松在手机上看到自己的项目,因为vue-cli使用webpack打包了自己的项目,
这里可以在项目根目录的package.json文件里进行配置,改变绑定的ip,
> 打开package.json,找到scripts下的dev 结尾增加一个参数 \--host 192.168.191.1
```
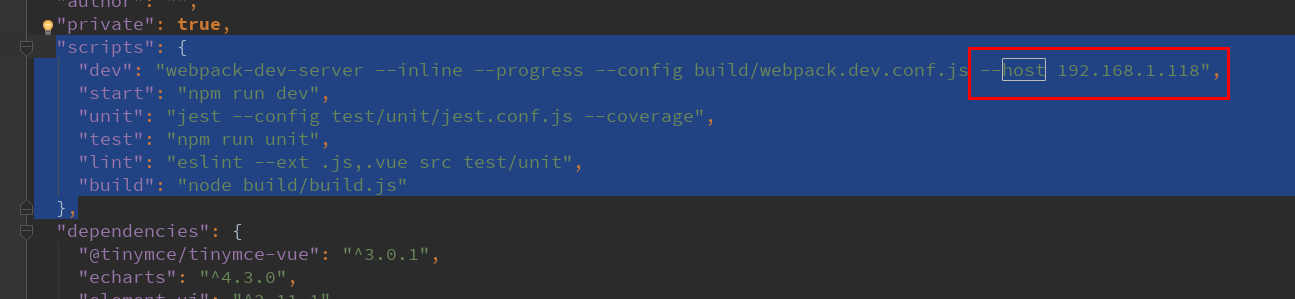
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.168.1.118",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit",
"build": "node build/build.js"
},
```
[](https://micuu.com/data/upload/20200709/5f067275026b1.png)

