MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
Animate.css动效设置demo,css3动画插件使用方法
2020-04-15
29.15w热度
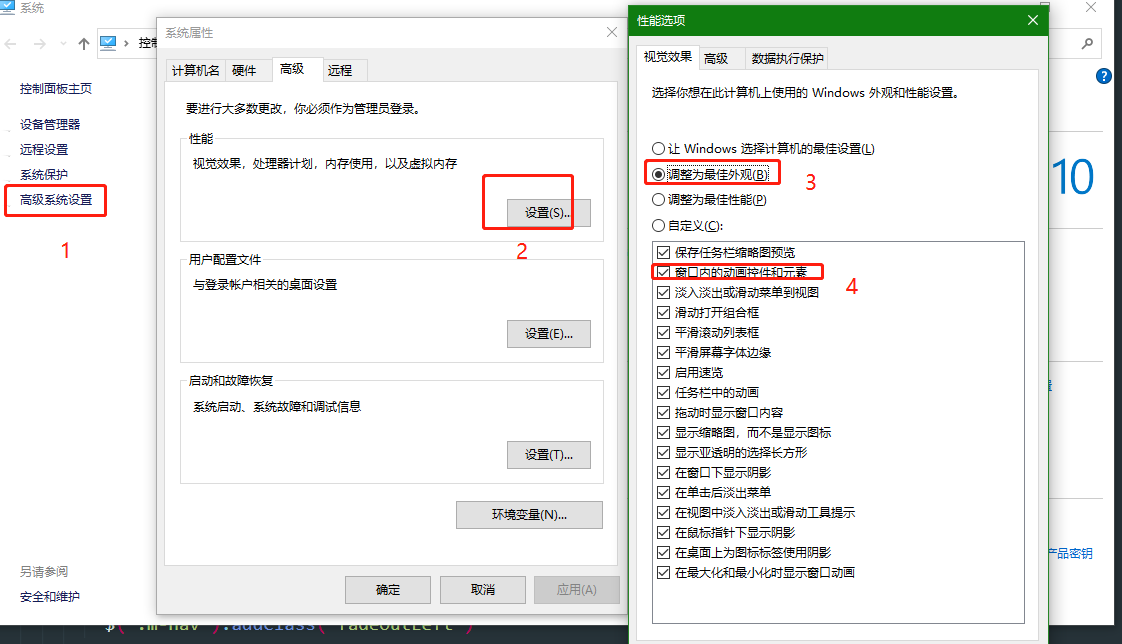
>animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。 虽然借助 animate.css 能够很方便、快速的制作 CSS3 动画效果,但还是建议看看 animate.css 的代码,也许你能从中学到一些东西。 使用注意:部分人员使用无效果,请开启电脑的窗口动画。解决浏览动画库(animate.css)无动画效果问题:计算机右键——>属性——>高级系统设置——>高级——>性能——>设置——>调整为最佳外观——>确定 (是不是很扯,但是事实就是这样) [](https://micuu.com/data/avatar/20211021/79d2678aa67f49fffe8da73973eb212b.png) 在线预览地址:https://www.dowebok.com/demo/2014/98/ 下载地址:http://micuer.com/static/index/css/animate.css 1、引入文件 ``` <link rel="stylesheet" href="animate.min.css"> ``` 2、HTML 及使用 ``` <div class="animated bounce" id="dowebok"></div> ``` 给元素加上 class 后,刷新页面,就能看到动画效果了。animated 类似于全局变量,它定义了动画的持续时间;bounce 是动画具体的动画效果的名称,你可以选择任意的效果。 如果动画是无限播放的,可以添加 class infinite。 你也可以通过 JavaScript 或 jQuery 给元素添加这些 class,比如: ``` $(function(){ $('#dowebok').addClass('animated bounce'); }); ``` ``` function music_panl_open() { $(".k_ms_list").removeClass("none"); $(".k_music_box").removeClass("none"); $(".k_music_box").addClass("block"); $(".k_ms_list").addClass("block"); $('.k_music_box').addClass('animated bounceIn'); $(".k_ms_list").addClass('animated bounceIn'); } function music_panl_close() { $(".k_ms_list").addClass("none"); $(".k_music_box").addClass("none"); $(".k_music_box").removeClass("block"); $(".k_ms_list").removeClass("block"); } ``` 有些动画效果最后会让元素不可见,比如淡出、向左滑动等等,可能你又需要将 class 删除,比如: ``` $(function(){ $('#dowebok').addClass('animated bounce'); setTimeout(function(){ $('#dowebok').removeClass('bounce'); }, 1000); }); ``` animate.css 的默认设置也许有些时候并不是我们想要的,所以你可以重新设置,比如: ``` #dowebok { animate-duration: 2s; //动画持续时间 animate-delay: 1s; //动画延迟时间 animate-iteration-count: 2; //动画执行次数 } ```
注:原创不易,转载请注明出处(
https://micuu.com/new/485.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-17
上一篇:
jquery上啦刷新下拉加载插件,适用移动端
下一篇:
phpstrom激活码,20200416亲测有效
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>