MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
utools插件开发-上传图集-01
2022-12-19
38.37w热度
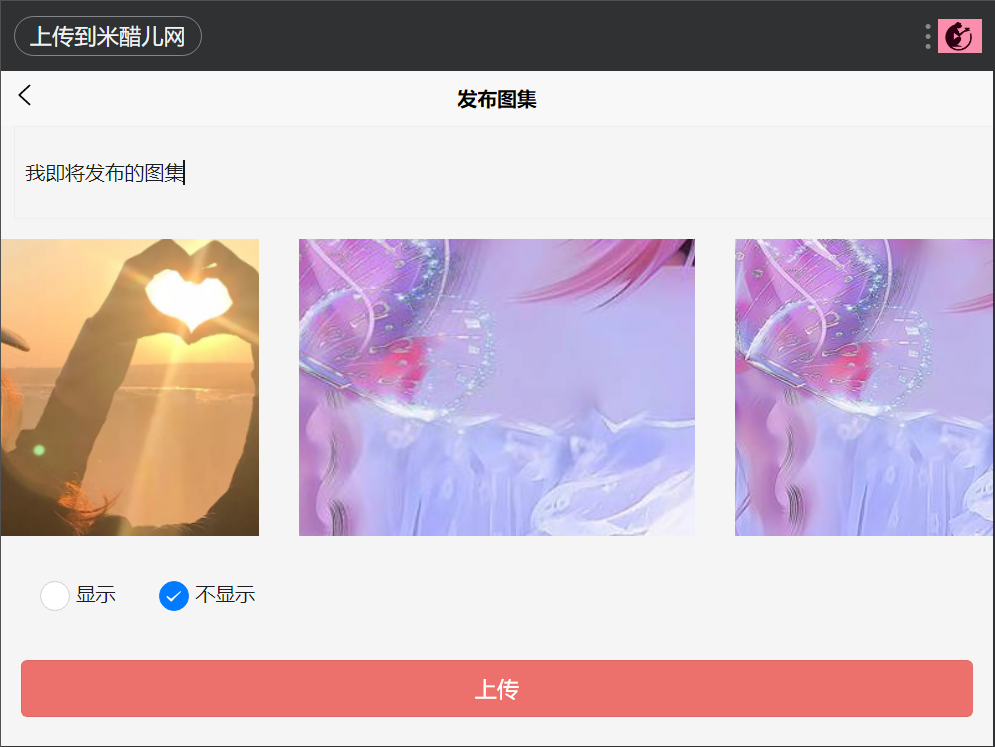
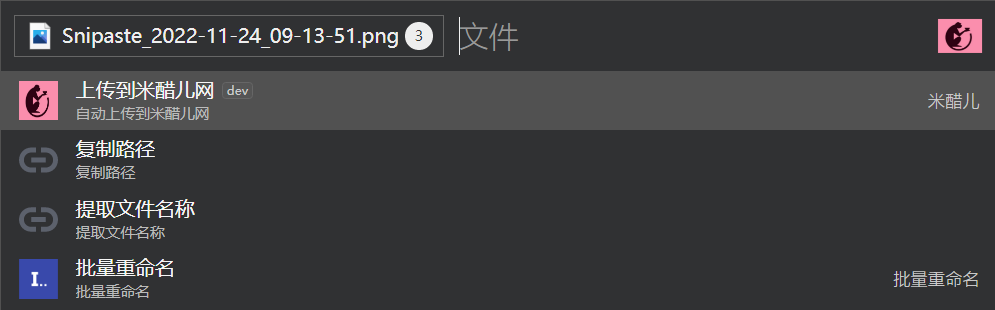
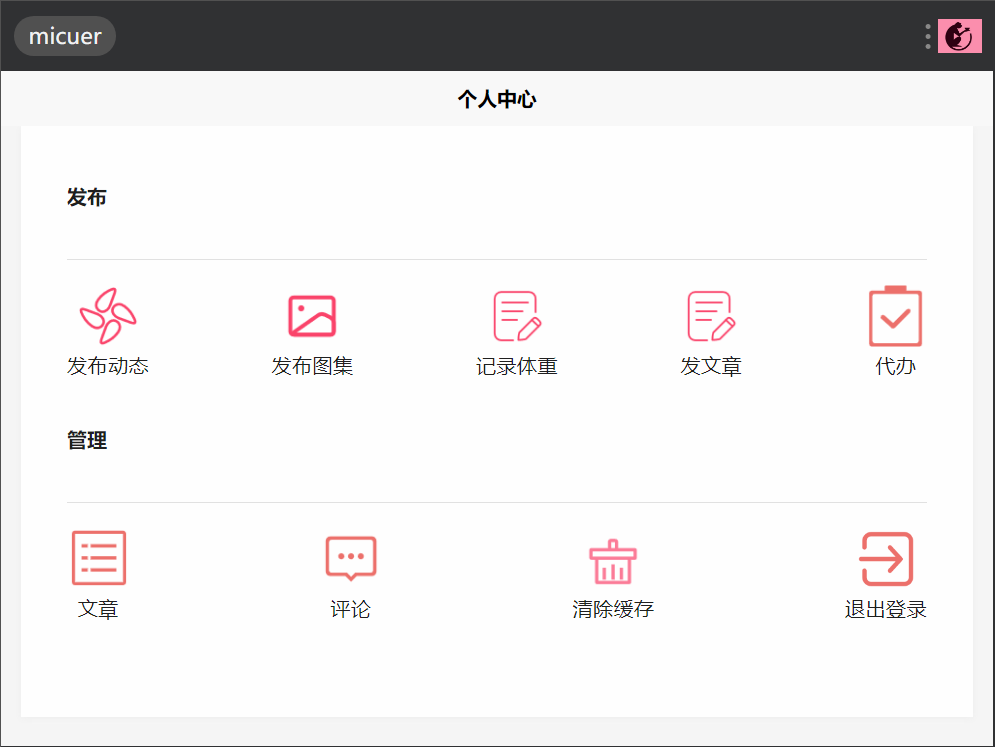
utools插件开发-上传图集-01,用这个工具很久了,一直都很方便,前些天突然想我吧自己网站的发布工作集成到utools上不是更方便吗,减少了我打开浏览器输入网址,点击的操作。 说干就干,于是钻研了一下utools官方的api,发现可行。 官方文档:https://www.u-tools.cn/docs/developer/preload.html 1:准备plugin.json ``` { "main":"index.html", "preload": "js/preload.js", "logo": "static/images/logo.png", "platform": ["win32", "darwin", "linux"], "development": { "main": "http://localhost:5173/" }, "pluginSetting": { "single": true, "height": 0 }, "features": [{ "code": "micuer", "explain": "自动上传到米醋儿网", "icon": "res/xxxx.png", "platform": ["win32", "darwin", "linux"], "cmds": [ "micuer", "wo", { "type": "img", "label": "图片匹配" }, { "type": "files", "label": "上传到米醋儿网", "fileType": "file", "match": ".png,.jpg,.gif,.webp,.jpeg", "minLength": 1, "maxLength": 99 }, { "type": "over", "label": "无匹配时", "exclude": "/xxx/", "minLength": 1, "maxLength": 500 }, { "type": "window", "label": "窗口动作", "match": { "app": ["xxx.app", "xxx.exe"], "title": "/xxxx/", "class": ["xxx"] } } ] }] } ``` 其中 development.main 是开发者模式。 2:preload.js 部分nodejs 函数封装 ``` const fs = require('fs'); window.micuerReadFile = function (str) { const data = fs.readFileSync(str); return data } const res = []; utools.onPluginEnter(({code, type, payload}) => { console.log('用户进入插件应用', code, type, payload) res['code'] = code; res['type'] = type; res['payload'] = payload; }) window.enterType = res ``` preload.js 是一个特殊且单独的文件,不需要与其他业务代码编译在一起,在此文件中可以访问 nodejs、electron、uTools 提供的 api,并挂载到 window 对象中,你其他的普通 javascript 代码就可以访问这些 api。 我这里暴露了2个window方法。 3:主上传程序 ``` <template> <view class="content"> <view> <view class="uni-textarea"> <textarea class="textarea" v-model="info" placeholder="图集的标题" focus="true" @blur="bindTextAreaBlur" auto-height /> </view> </view> <view class="image-list" v-show="imgBase64"> <view class="image-item" v-for="(item,index) in imgBase64" :key="index"> <view class="image-content"> <image mode="center" :src="'data:image/jpg;base64,' + item"></image> </view> </view> </view> <view class="radio"> <radio-group @change="radioChange"> <label class="radio"> <radio value="on" />显示 </label> <label class="radio"> <radio value="off" checked="true" />不显示 </label> </radio-group> </view> <view class="uni-padding-wrap uni-common-mt"> <button class="add" :loading="load" @click="uploadImg()">上传</button> </view> </view> </template> <script> // https://ext.dcloud.net.cn/plugin?id=326 组件地址 export default { data() { return { imageData: [], // utools api 读取的文件 imgBase64:[], // fs 转换后的文件 status:false, //图片是否已上传 serverUrl: this.api_url+'/Upload/upload_xcx', info: '', load: false, status: "off", header:{ token:uni.getStorageSync("token") } } }, components: { }, mounted() { let imgs = utools.getCopyedFiles() let _this = this if(imgs){ imgs.forEach(function(item,index){ var data = window.micuerReadFile(item.path) let imageDataToBase64 = data.toString('base64') _this.imgBase64.push( imageDataToBase64 ) }) } }, methods: { bindTextAreaBlur: function(e) { console.log(e.detail.value) }, radioChange: function(evt) { console.log(evt.detail.value) this.status = evt.detail.value }, uploadImg(){ let _this = this; if(_this.status != true){ this.imgBase64.forEach(function(item){ uni.request({ url: _this.api_url+"/Upload/paste_up", header:_this.header, data: { "name":"2.jpg", "base":item }, method: "POST", success(e) { console.log(e); uni.showToast({ title: e.data.msg, duration: 2000 }); _this.imageData.push(e.data.url) }, fail() { } }) }) } _this.status = true; _this.subMsg() }, subMsg: function() { this.load = true let that = this let data = { info: that.info, imgs: that.imageData, status: that.status, token: uni.getStorageSync("token") } console.log(data) uni.request({ url: that.api_url+"/api_index/tuji", data: data, method: "POST", success(e) { uni.showToast({ title: e.data.msg, duration: 2000 }); }, fail() { } }) } } } </script> <style scoped> .textarea { border: solid 1px #EEEEEE; margin: 0 10rpx; width: 98%; padding: 25rpx 1%; } .add { width: 96%; background: #ec706b; color: #FFF; } .radio { width: 96%; padding: 15upx 2% 5% 2%; } .image-list{ display: -webkit-flex; /* Safari */ display: flex; justify-content: center; align-items: center; } .image-list image{ padding: 15rpx; } </style> ``` 至此,基本上完成了操作,当然教程里面写的比较简陋,下面给大家看看预览图吧。   
注:原创不易,转载请注明出处(
https://micuu.com/new/3157.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-12-19
上一篇:
南通第一深情瓜讲的是啥大家也清楚,其实就是在线直播了一下,但并没有那么爆漏,只是全程拍自己的脸而已
下一篇:
utools插件开发-打包发布
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>