MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
editor.md-markdown添加中文缩进功能
2022-03-18
72.03w热度
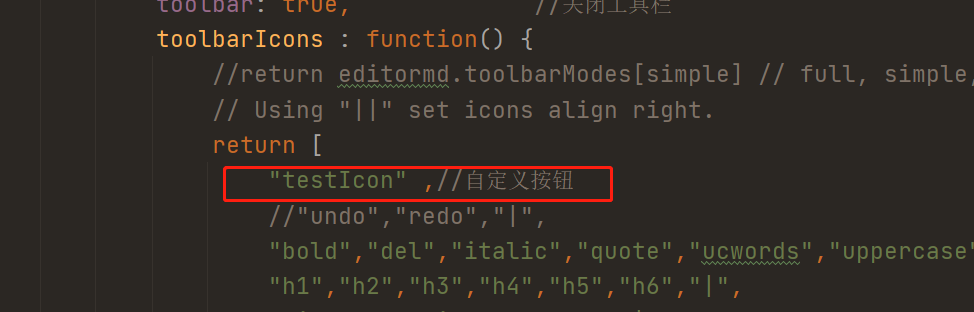
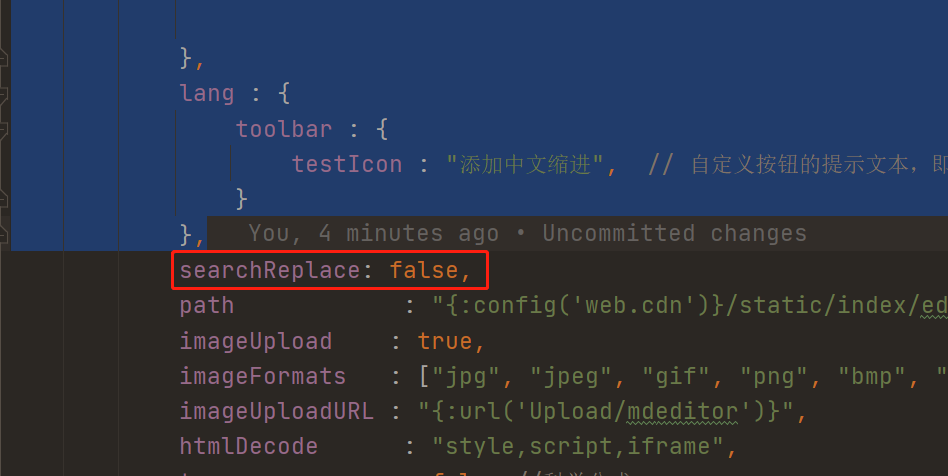
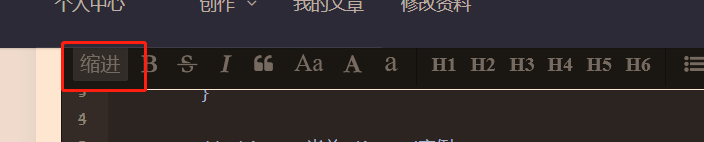
  其实产品需要细节优化,无论是自己使用还是别人使用,一些方便的小插件还是必要的。这里将一下 editor.md的自定义中文缩进功能,推荐方法1.   1:使用自定义工具栏达到缩进的效果。 自定义工具栏官方文档: http://editor.md.ipandao.com/examples/custom-toolbar.html [](https://micuu.com/data/avatar/20220318/c56a32760234a4f507c3fd3d678fb1ec.png) 并且添加如下代码 ``` toolbarIconTexts : { testIcon : "缩进" // 指定一个FontAawsome的图标类 }, // 自定义工具栏按钮的事件处理 toolbarHandlers : { /** * @param {Object} cm CodeMirror对象 * @param {Object} icon 图标按钮jQuery元素对象 * @param {Object} cursor CodeMirror的光标对象,可获取光标所在行和位置 * @param {String} selection 编辑器选中的文本 */ testIcon : function(cm, icon, cursor, selection) { //var cursor = cm.getCursor(); //获取当前光标对象,同cursor参数 //var selection = cm.getSelection(); //获取当前选中的文本,同selection参数 // 替换选中文本,如果没有选中文本,则直接插入 // cm.replaceSelection("[" + selection + ":testIcon]"); cm.replaceSelection("  " + selection + " "); // 如果当前没有选中的文本,将光标移到要输入的位置 if(selection === "") { cm.setCursor(cursor.line, cursor.ch + 12); } // this == 当前editormd实例 console.log("testIcon =>", this, cm, icon, cursor, selection); } }, lang : { toolbar : { testIcon : "添加中文缩进", // 自定义按钮的提示文本,即title属性 } }, ``` [](https://micuu.com/data/avatar/20220318/f13a4dfd842494a7c678c616e621db8b.png) h和最外层平齐。 达到的效果如下: [](https://micuu.com/data/avatar/20220318/e32994190e743d0727a3004a9e5478c6.png) 方法2: 添加一个自定义按钮,点击自动将 emsp;复制到剪贴板,具体如下; html代码 ``` <div class="helper"> <h5 style="margin-top: 10px">发布助手</h5> <span class="copySrc" data-clipboard-target="#target1">复制一个空格占位符<xmp id="target1"> </xmp></span> </div> ``` 引用js插件 ``` <script src="{:config('web.cdn')}/static/js/clipboard.min.js"></script> ``` js代码 var clipboard = new ClipboardJS('.copySrc'); clipboard.on('success', function(e) { console.info('Action:', e.action); console.info('Text:', e.text); console.info('Trigger:', e.trigger); toastr.success('复制成功'); e.clearSelection(); }); clipboard.on('error', function(e) { console.error('Action:', e.action); console.error('Trigger:', e.trigger); toastr.warning('复制失败'); }); 以上即可
注:原创不易,转载请注明出处(
https://micuu.com/new/2685.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-03-18
上一篇:
斗胆预测一下,未来几年,支付宝会逐渐走向
下一篇:
腾讯云Cosbrowser下载地址,支持...
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>