MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
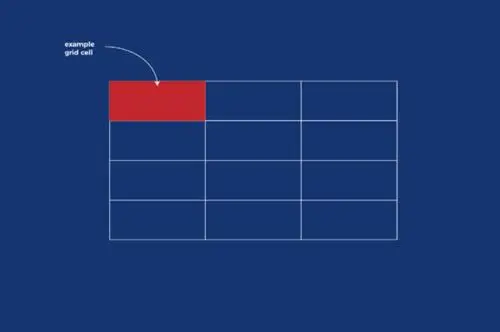
栅格系统
2021-09-27
47.44w热度
栅格系统是非常常见的自适应了,有时候不能满足我们的条件,需要自己取设置一下在某些宽度的屏幕下不同细节。 ``` @media screen and (max-width: 1230px) { .main { width: auto; margin: 0 0px; } /* 面包屑导航 */ .breadcrumb_nav { margin: 10px 15px; } } ``` [](https://micuu.com/data/upload/20210927/6151837919da4.png)
注:原创不易,转载请注明出处(
https://micuu.com/new/2146.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-20
上一篇:
姐姐扎我
下一篇:
jk小喵喵4444
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>