MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
bootstrap-table列表加按钮
2021-07-29
49.48w热度
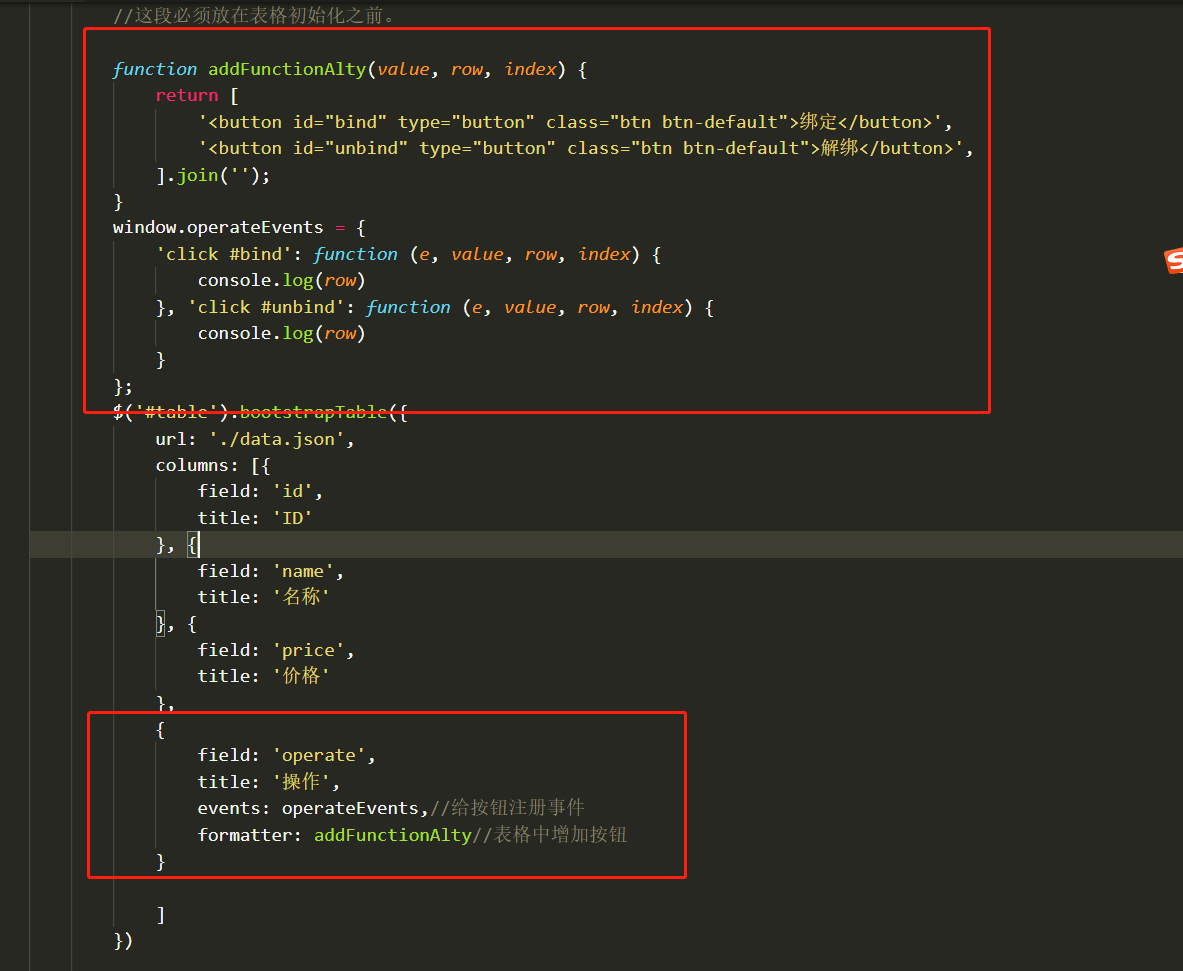
bootstrap-table插件最近也是第一次接触到,这里稍作整理,讲解一下怎么给每一行添加按钮。以下是截图需要注意的地方个实例代码 ### 截图说明 [](https://micuu.com/data/upload/20210729/6102043091f98.png) ### 代码说明 ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bootstrap-table演示实例</title> <link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="./jquery-3.6.0.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script> </head> <body> <table id="table"></table> <script> //这段必须放在表格初始化之前。 function addFunctionAlty(value, row, index) { return [ '<button id="bind" type="button" class="btn btn-default">绑定</button>', '<button id="unbind" type="button" class="btn btn-default">解绑</button>', ].join(''); } window.operateEvents = { 'click #bind': function (e, value, row, index) { console.log(row) }, 'click #unbind': function (e, value, row, index) { console.log(row) } }; $('#table').bootstrapTable({ url: './data.json', columns: [{ field: 'id', title: 'ID' }, { field: 'name', title: '名称' }, { field: 'price', title: '价格' }, { field: 'operate', title: '操作', events: operateEvents,//给按钮注册事件 formatter: addFunctionAlty//表格中增加按钮 } ] }) </script> </body> </html> ```
注:原创不易,转载请注明出处(
https://micuu.com/new/1985.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-18
上一篇:
不知不觉 这口罩已经戴了两年多了 ,现在疫情还没有结束!其实国内大部分人紧绷的心早就放松了不少吧!希望世界疫情早日结束,希望能恢复到之前那样可以无忧无虑的跨过旅行!
下一篇:
fastadmin 表格添加按钮
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>