MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
原生js子页面结合layer弹窗给父页面传值-页面传参
2021-07-09
45.2w热度
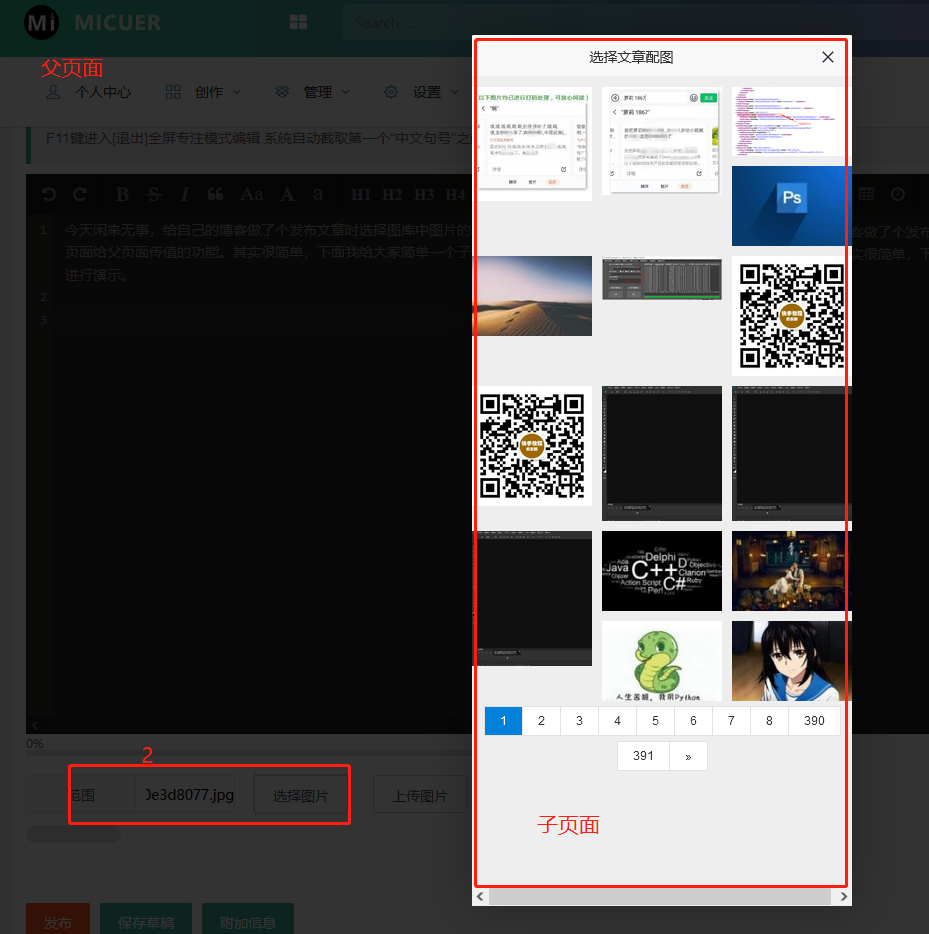
今天闲来无事,给自己的博客做了个发布文章时选择图库中图片的功能,主要用到了原生js子页面给父页面传值的功能。其实很简单,下面我给大家简单一个子页面向父页面传值的实例来进行演示。 [](https://micuu.com/data/upload/20210709/60e7f084dd40e.png) 想要完成的功能就是子页面选择完图片自动传值给我的父页面,作为文章的缩略图,弹窗我是用的layer插件。 子页面代码: ``` {foreach $list as $v} <div class="layui-col-xs4"> <img onclick="chooseThis(this)" src="{$v.path}" alt=""> </div> {/foreach} function chooseThis(obj){ var img = $(obj).attr("src"); console.log(img); var index = parent.layer.getFrameIndex(window.name); parent.layer.close(index) //关闭父级弹窗 window.parent.getData(img); } ``` 父页面代码 ``` function getData(src){ $("input[name=thumbnail]").val(src) } ``` 这样就完成了子页面向父页面传值的功能,大家如果有刚好用到的就那座参考吧。
注:原创不易,转载请注明出处(
https://micuu.com/new/1707.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2024-01-10
上一篇:
搜狗输入法内置搜索功能涉黄
下一篇:
为什么抖音冰川王子事件突然又火了,难道是
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>