MICUU
微资讯
声卡
创新2024全套教程
5.1声卡全套
创新声卡驱动
板载声卡调试全套教程
Sam机架安装
Sam机架
音效助手
专题
文档
技术文档汇总
站内文档
更多
软件
更新日志
关于
装机必备
Gramos模板
光年后台模板
Betube模板
美图
友情链接
站内导航
关于
搜索
退出登录
登录
原创
css怎么使宽高相等?
2021-02-08
50.5w热度
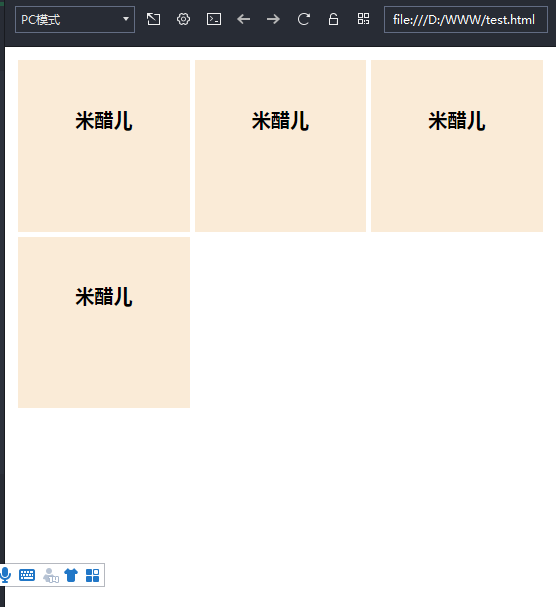
在开发工程中,我们经常要用到宽高相等这个方式,但是很多新手不知道怎么设置比较好,这里我给大家介绍一种思路设置宽高相等的纯css实现方法。 代码如下: ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>米醋儿网</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <style type="text/css"> div.category{ width:32%; padding:32% 0 0 0; float: left; margin-left: 1%; margin-top: 1%; background-color: antiquewhite; position: relative; } .category_title{ position: absolute; top: 16%; font-size: 1.2rem; width: 100%; text-align: center; } </style> </head> <body> <div class="category"> <h3 class="category_title">米醋儿</h3> </div> <div class="category"> <h3 class="category_title">米醋儿</h3> </div> <div class="category"> <h3 class="category_title">米醋儿</h3> </div> <div class="category"> <h3 class="category_title">米醋儿</h3> </div> </body> </html> ``` > 原理:padding使用百分比时,padding-top和padding-bottom使用的也是宽度的百分比,而不是高度的!!! 效果预览: [](https://micuu.com/data/upload/20210208/6020a90d4cf12.png) 整体还不错吧,大家拿去改良一下就可以用了。
注:原创不易,转载请注明出处(
https://micuu.com/new/1393.html
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
最后修改与 2022-02-22
上一篇:
js网页点击出现富强、民主、和谐等文字
下一篇:
2020年前端框架排行榜-【来源网友】
留言反馈
请先登录
问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】
用户需要登录后才能留言反馈
立即留言
珍藏视频
10分钟高效燃脂
30天高效瘦脸操
5分钟缓解颈椎操
友人
微博
全民K歌
唱吧
今日头条
悠悠网
科技小锅盖
彼岸桌面
阮一峰
laravel社区
V2ex
掘金
更多>