面向搜索引擎的网站建设
搜索引擎只是网站上一个普通的访客,对网站的抓取方式、对网站/网页的价值判断,也都是从用户的角度出发的,任何对用户体验的改进,都是对搜索引擎改进。对搜索引擎的优化,同时也会让用户受益。
面向搜索引擎的网站建设,主要分为三个部分:如何更好的让搜索引擎收录网站中的内容、如何在搜索引擎中获得良好的排名、如何让用户从众多的搜索结果中点击你的网站。简单来说,就是收录、排序、展现。下面我们将从这三个方面分别介绍。
良好收录
机器可读
百度通过一个叫做Baiduspider的程序抓取互联网上的网页,经过处理后建入索引中。目前Baiduspider只能读懂文本内容,flash、图片等非文本内容暂时不能处理,放置在flash、图片中的文字,百度无法识别。
建议使用文字而不是flash、图片、Javascript等来显示重要的内容或链接,搜索引擎暂时无法识别Flash、图片、Javascript中的内容,这部分内容无法搜索到;仅在flash、Javascript中包含链接指向的网页,百度可能无法收录。
我们建议:
•使用文字而不是flash、图片、Javascript等来显示重要的内容或链接
•如果必须使用Flash制作网页,建议同时制作一个供搜索引擎收录的文字版,并在首页使用文本链接指向文字版
•Ajax等搜索引擎不能识别的技术,只用在需要用户交互的地方,不把希望搜索引擎“看”到的导航及正文内容放到Ajax中
•不使用frame和iframe框架结构,通过iframe显示的内容可能会被百度丢弃

上面例子中,虽然网页上提供了很丰富的信息,但由于信息都在flash中,搜索引擎无法提取,对搜索引擎来讲,这个网页没有任何内容。
网站结构
网站应该有清晰的结构和明晰的导航,这能帮助用户快速从你的网站中找到自己需要的内容,也可以帮助搜索引擎快速理解网站中每一个网页所处的结构层次。
网站结构建议采用树型结构,树型结构通常分为以下三个层次:首页——频道——文章页。象一棵大树一样,首先有一个树干(首页),然后再是树枝(频道),最后是树叶(普通内容页)。树型结构的扩展性更强,网站内容变多时,可以通过细分树枝(频道)来轻松应对。
理想的网站结构应该是更扁平一些,从首页到内容页的层次尽量少,这样搜索引擎处理起来,会更简单。
同时,网站也应该是一个网状结构,网站上每个网页都应该有指向上、下级网页以及相关内容的链接:首页有到频道页的链接,频道页有到首页和普通内容页的链接、普通内容页有到上级频道以及首页的链接、内容相关的网页间互相有链接。
网站中每一个网页,都应该是网站结构的一部分,都应该能通过其他网页链接到。
总结一下,合理的网站结构应该是一个扁平的树型网状结构。我们建议:
•确保每个页面都可以通过至少一个文本链接到达。
•重要的内容,应该能从首页或者网站结构中比较浅的层次访问到。
•合理分类网站上的内容,不要过度细分。
网站应该有简明、清晰的导航,可以让用户快速找到自己需要的内容,同时也可以帮助搜索引擎更好的了解网站的结构。我们建议:
•为每个页面都加上导航栏,让用户可以方便的返回频道、网站首页,也可以让搜索引擎方便的定位网页在网结构中的层次。

通过面包屑导航,用户可以很清楚的知道自己所在页面在整个网站中的位置,可以方便的返回上一级频道或者首页也很方便。
•内容较多的网站,建议使用面包屑式的导航,这更容易让用户理解当前所处的位置:网站首页>频道>当前浏览页面
•导航中使用文字链接,不使用复杂的js或者flash
•使用图片做导航时,可以使用Alt注释,用Alt告诉搜索引擎所指向的网页内容是什么
子域名与目录的选择
选择使用子域名还是目录来合理的分配网站内容,对网站在搜索引擎中的表现会有较大的影响。
我们建议:
•在某个频道的内容没有丰富到可以当做一个独立站点存在之前,使用目录形式;等频道下积累了足够的内容,再转换成子域名的形式
一个网页能否排到搜索结果的前面,“出身”很重要,如果出自一个站点权重较高的网站,那排到前面的可能性就越大,反之则越小。通常情况下主站点的权重是最高的,子站点会从主站点继承一部分权重,继承的多少,视子站点质量而定。
在内容没有丰富到可以做为一个独立站点之前,内容放到主站点下一个目录中能在搜索引擎中获得更好的表现。
•内容差异度较大、关联度不高的内容,使用子站点形式
搜索引擎会识别站点的主题,如果站点中内容关联度不高,可能导致搜索引擎错误的识别。关联度不高的内容,放在不同的子域名下,可以帮助搜索引擎更好的理解站点的主题
•域名间内容做好权限,互相分开,a.example.com下的内容,不能通过b. example.com访问
子域名间的内容可以互相访问,可能会被搜索引擎当做重复内容而进行除重处理,保留的url不一定是正常域名下的。
•不要滥用子域名
无丰富内容而滥用大量子域名,会被搜索引擎当做作弊行为而受到惩罚。
规范、简单的URL
创建具有良好描述性、规范、简单的url,有利于用户更方便的记忆和判断网页的内容,也有利于搜索引擎更有效的抓取您的网站。网站设计之初,就应该有合理的url规划。
我们建议:
•如果网站中同一网页,只对应一个url
如果网站上多种url都能访问同样的内容,会有如下危险:
1、搜索引擎会选一种url为标准,可能会和正版不同
2、用户可能为同一网页的不同url做推荐,多种url形式分散了该网页的权重
如果你的网站上已经存在多种url形式,建议按以下方式处理:
1、在系统中只使用正常形式url,不让用户接触到非正常形式的url
2、不把Session id、统计代码等不必要的内容放在url中
3、不同形式的url,301永久跳转到正常形式
4、防止用户输错而启用的备用域名,301永久跳转到主域名
5、使用robots.txt禁止Baiduspider抓取您不想向用户展现的形式
•让用户能从url判断出网页内容以及网站结构信息,并可以预测将要看到的内容

以百度空间为例,url结构中加入了用户id信息,用户在看到空间的url时,可以方便的判断是谁的空间。url结构中还加入了blog、album等内容信息,用户可以通过url判断将要看到的内容是一篇博客,还是一个相册。
•URL尽量短,长URL不仅不美观,用户还很难从中获取额外有用的信息。另一方面,短url还有助于减小页面体积,加快网页打开速度,提升用户体验。

例子中的第一个url,会让用户望而却步,第二个url,用户可以很轻松的判断是贴吧中关于百度的吧。
•正常的动态url对搜索引擎没有影响。url是动态还是静态对搜索引擎没有影响,但建议尽量减少动态url中包含的变量参数,这样即有助于减少url长度,也可以减少让搜索引擎掉入黑洞的风险
•不添加不能被系统自动识别为url组成部分的字符

上面例子中,url中加入了“;”、“,”等字符,用户在通过论坛、即时通讯工具等渠道推荐这些url时,不能被自动识别为链接,增加了用户访问这些网页的困难度。
•利用百度提供的URL优化工具检查
百度站长平台提供了URL优化工具,可以帮助检查URL对搜索引擎的友好程度并提出修改建议。
利用站长工具
互联网越来越庞大、复杂,百度为了更好的处理互联网上的信息,提供了一些的面向站长的工具,合理的利用这些站长工具,可以起事半功倍的效果。
•百度站长平台:
登录zhanzhang.baidu.com获取更多帮助信息。
•Sitemap:
百度站长平台支持通过sitemap提交网站内容。通过sitemap可以让百度更全面更快的发现链接,使得收录更有效率。
•Ping:
Ping是针对blog内容的提交方式,实时通知搜索引擎blog上有新内容产生。目前主流的博客程序都支持ping,您只需要将百度的ping服务地址http://ping.baidu.com/ping/RPC2加入博客后台并开启ping功能即可。
•死链删除:
百度站长平台支持通过sitemap向百度提交网站的死链列表。网站死链过多,不仅影响用户访问体验,也影响百度对网站质量的判断。通过死链删除的接口可以让百度更快更全面的发现网站死链,从而进行有效删除。
注:提交需要删除的网址后,需要做如下处理,才能被百度有效删除:
1、使用robots.txt阻止其被抓取;
2、或者返回404状态码表示当前页面不存在。
• 站长工具
-URL优化工具检查
百度站长平台提供了URL优化工具,可以帮助检查URL对搜索引擎的友好程度并提出修改建议。
-网站安全检测
百度站长平台提供工具检测网站是否被黑并提示站长,帮助修改。
♦ 什么是“网站被黑”?
网站被黑,是指黑客利用网站的程序、设置等方面的安全漏洞或管理员安全疏忽(如密码复杂度低),未经管理员授权,对网站进行了篡改。
♦ 如何处理网站被黑?
1、分析系统日志、服务器日志,检查自己站点的页面数量、流量等是否有异常波动,是否存在异常访问或操作日志;
2、检查网站文件是否有不正常的修改,尤其是首页等重点页面;
3、网站页面是否引用了未知站点的资源(图片、JS等),是否被放置了外站的异常链接;
4、检查网站是否有不正常增加的文件或目录;
5、检查网站目录中是否有非管理员打包的网站源码、未知txt文件等。
♦ 如何防止网站被黑?
1、定期检查服务器日志等方式发现问题,检查是否有可疑的针对非前台页面的访问;
2、经常检查网站文件是否有不正常的修改或者增加;
3、关注操作系统,以及所使用程序的官方网站。及时下载补丁,修补安全漏洞;必要时建议直接更新至最新版本;
4、修改开源程序关键文件的默认文件名,作弊者通常通过程序自动扫描某些特定的文件是否存在来判断是否使用了某套程序;
5、修改默认管理员用户名,提高管理后台的密码强度,使用字母、数字以及特殊符号多种组合的密码;
6、关闭不必要的服务,以及端口;
7、关闭或者限制不必要的上传功能;
8、设置防火墙等安全措施;
9、若问题反复出现,建议重新安装服务器操作系统,并重新上传备份的网站文件;
10、缺乏专业维护人员的网站,建议向专业安全公司咨询;快速发现并处理被黑内容,并做好被黑的预防,非常体现一个网站的运营水平。
上述的几点仅仅是初步的参考。做好网站的安全需要站长、管理员们的不断努力。
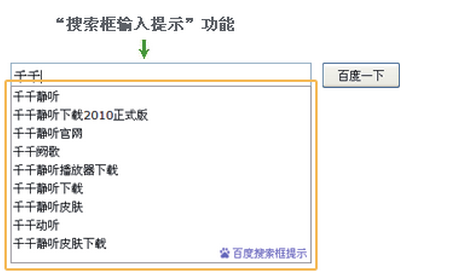
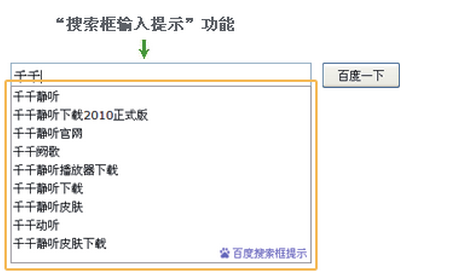
•百度搜索框提示功能
百度向站长开放免费“百度搜索框”代码和“百度搜索框提示”代码。
只需进行简单的设置,即可将“百度搜索框(带提示功能)”功能快速加入到您的网页中。提升用户在网站中的搜索体验。

改版/换域名
网站改版、换域名在互联网飞速发展的情况下是不可避免的,但处理不当,会造成重大的流量损失。改版、换域名需要考虑的第一要点就是如何保证老用户不流失,当用户访问旧内容时,能引导用户到新网站上对应的内容,避免出现用户访问不到以前收藏的网页的情况。
我们建议在改版或者换域名时,将旧网页301永久重定向到内容对应的新网页,这样百度更容易发现这个转变,并迅速的将旧网页积累的权值传递给对应的新网页。
其他建议:
•如非必要,不要做整站内容的完全更换
网站改版或者网站内重要页面链接发生变动时,应该将改版前的页面301永久重定向到改版后的对应的页面
•网站更换域名,应该将旧域名的所有页面301永久重定向到新域名上对应的页面
网站更换域名后,维持旧域名能稳定访问尽可能长的时间,给用户多一些时间记忆新域名
•网站改版/更换域名后,请把新的URL/新域名下的URL,通过sitemap提交给百度,帮助百度更快发现和作出调整。
合理的返回码
百度爬虫在进行抓取和处理时,是根据http协议规范来设置相应的逻辑的,所以请站长们也尽量参考http协议中关于返回码的含义的定义来进行设置。
百度spider对常用的http返回码的处理逻辑是这样的:
•404
404返回码的含义是“NOT FOUND”,百度会认为网页已经失效,那么通常会从搜索结果中删除,并且短期内spider再次发现这条url也不会抓取。
•503
503返回码的含义是“ServiceUnavailable”,百度会认为该网页临时不可访问,通常网站临时关闭,带宽有限等会产生这种情况。对于网页返回503,百度spider不会把这条url直接删除,短期内会再访问。届时如果网页已恢复,则正常抓取;如果继续返回503,短期内还会反复访问几次。但是如果网页长期返回503,那么这个url仍会被百度认为是失效链接,从搜索结果中删除。
•403
403返回码的含义是“Forbidden”,百度会认为网页当前禁止访问。对于这种情况,如果是新发现的url,百度spider暂不会抓取,短期内会再次检查;如果是百度已收录url,当前也不会直接删除,短期内同样会再访问。届时如果网页允许访问,则正常抓取;如果仍不允许访问,短期内还会反复访问几次。但是如果网页长期返回403,百度也会认为是失效链接,从搜索结果中删除。
•301
301返回码的含义是“MovedPermanently”,百度会认为网页当前跳转至新url。当遇到站点迁移,域名更换、站点改版的情况时,推荐使用301返回码,尽量减少改版带来的流量损失。虽然百度spider现在对301跳转的响应周期较长,但我们还是推荐大家这么做。
我们建议:
•如果站点临时关闭,当网页不能打开时,不要立即返回404,建议使用503状态。503可以告知百度spider该页面临时不可访问,请过段时间再重试。
•如果百度spider对您的站点抓取压力过大,请尽量不要使用404,同样建议返回503。这样百度spider会过段时间再来尝试抓取这个链接,如果那个时间站点空闲,那它就会被成功抓取了。
•有一些网站希望百度只收录部分内容,例如审核后的内容,累积一段时间的新用户页等等。在这种情况,建议新发内容暂时返回403,等审核或做好处理之后,再返回正常状态的返回码。
•站点迁移,或域名更换时,请使用301返回。
良好排序
涵盖网页上主要内容的title
网页的title用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎在判断一个网页内容权重时,title是主要参考信息之一。网页title是网页上主要内容的概括,搜索引擎可以通过网页标题迅速的判断网页的主题。每个网页的内容都是不同的,每个网页都应该有独一无二的title。
我们建议网页标题可以这样描述:
•首页:网站名称或者网站名称_提供服务介绍or产品介绍
•频道页:频道名称_网站名称
•文章页:文章title_频道名称_网站名称

title指html文档中的
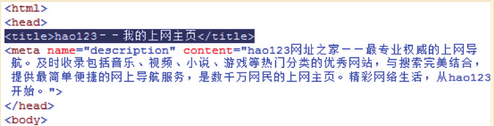
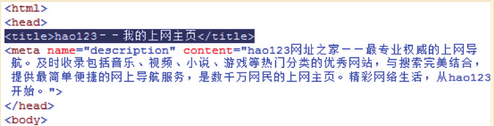
标签,而非文章的标题,以下面的形式放在html文档的<head>标签中</p><p>推荐做法<br>•每个网页应该有一个独一无二的标题,切忌所有的页面都使用默认标题<br>•标题要主题明确,包含这个网页中最重要的内容<br>•简明精练,不罗列与网页内容不相关的信息<br>•用户浏览通常是从左到右的,重要的内容应该放到title的靠前的位置<br>• 使用用户所熟知的语言描述。如果你有中、英文两种网站名称,尽量使用用户熟知的那一种做为标题描述</p><p><b>良好的内容建设<br></b>•网站内容建设以服务网站核心价值为主,提供给搜索引擎收录的也应该是对自己核心价值有帮助的内容。内容建设要符合网站的主题,比如你的网站是一个it新闻网站,就不要放一堆的美女图片,除了浪费服务器资源以外,对网站的核心价值不会有任何帮助,看美女图片的人,不会对it新闻感兴趣。<br><img src="https://zhanzhang.bj.bcebos.com/files/089721418376224.png"><br>某sns网站,注册用户是它最重要的资源,也是它吸引新注册用户的主要依靠,搜索引擎中人名搜索是带给它潜在新用户的重要来源,他们提供给搜索引擎收录的注册用户人名资源,可以引导搜索引擎用户转化为它的注册用户。<br><br>•网站的内容应该是面向用户的,搜索引擎只是网站的一个普通访客,提供符合用户需求的原创内容至关重要<br><br>•写好锚文本<br>锚文本指在做链接时所使用的描述文字,用于告诉用户链接所链向网页的主题,锚文本描述越清楚,用户越容易理解指向网页的内容。<br>用户接触到你的网页是从其他网页的链接开始的,这个链接的描述能否让用户理解对吸引用户访问至关重要。如同普通用户一样,在搜索引擎刚发现一个新网页时,锚文本也对这个网页的描述是唯一的参考因素。<br><br>•为图片加alt说明<br>在网速较慢图片不能显示时让用户明白图片要传达的信息,也能让搜索引擎了解图片的内容。<br><br>•资源较丰富的内容,可以以专题等更丰富的内容组织形式提供给用户,让用户以最低的成本获取所有需要的信息。<br><br>•Web2.0类型的网站,应该充分利用自己的优势,让用户通过投票、评论等手段自己去判断资源的质量,这些对质量的判断,也可能会被搜索引擎用来判断资源的价值。<br><img src="https://zhanzhang.bj.bcebos.com/files/040711418376465.png"><br>某视频站的投票,被顶多的视频,质量往往较高,用户可以参考投票信息,减少筛选成本<br><br>•管理好web2.0等用户产生内容的产品,如果被作弊者利用,可能会影响整个站点的权重。<br><br><b>赢得用户对网站的推荐</b></p><p>互联网上提供相同的内容、服务的网站有很多,在内容相同的时候,哪个网站会排在搜索引擎前面呢?决定性的因素就是推荐。我们经常说的超链,就是推荐的一种。<br>当你网站上的内容对用户有用时,用户会推荐给别人,推荐的形式可能多种多样:即时通讯工具上发给自己的朋友、在自己常泡的论坛里转帖推荐、写博客很郑重的介绍、在自己网站上做友情链接推荐等等。这些推荐信息,都会被搜索引擎用来判断网页/网站价值的高低。适当的鼓励、引导用户推荐你的网站,对网站在搜索引擎中的表现有很大帮助。<br><img src="https://zhanzhang.bj.bcebos.com/files/004341418376591.png"><br>某视频网站的分享转帖等功能,可以让用户更方便的复制视频分享给其他用户,大大减轻了用户推荐网站内容的成本,用户就更愿意推荐。</p><p><b><br><br>良好展现</b></p><p><b>吸引眼球的Title<br></b>用户在百度网页搜索中搜索到你的网页时,title会做为最重要的内容显示在摘要中,一个主题明确的title可以帮助用户更方便地从搜索结果中判断你网页上内容是否符合他需求。</p><p>推荐做法:<br>•标题要主题明确,包含这个网页中最重要的内容<br>•文章页title中不要加入过多的额外描述,会分散用户注意力<br>•使用用户所熟知的语言描述<br>•如果您的网站用户比较熟,建议将网站名称列到title中合适的位置,品牌效应会增加用户点击的机率<br>•标题要对用户有吸引力<br>•能让用户产生信任感<br><img src="https://zhanzhang.bj.bcebos.com/files/042341418376795.png"><br>例子中的网页,提供全国主要城市的天气预报服务,第一个结果中,使用了百度地图默认的title,用户在搜索结果无法判断这个网站提供的内容是什么,也就不会点击这个结果,第二个结果中,title很明确的写明了所提供的内容,用户判断起来比较容易,选择这个结果的可能性比较大。</p><p><b>善用Meta description<br></b><b></b>Meta description是对网页内容的精练概括。如果description描述与网页内容相符,百度会把description当做摘要的选择目标之一,一个好的description会帮助用户更方便的从搜索结果中判断你的网页内容是否和需求相符。Meta description不是权值计算的参考因素,这个标签存在与否不影响网页权值,只会用做搜索结果摘要的一个选择目标。<br><img src="https://zhanzhang.bj.bcebos.com/files/019721418376908.png"><br>Meta description是meta标签的一部分,位于html代码的<head>区</p><p></p><p>推荐做法:<br>•网站首页、频道页、产品参数页等没有大段文字可以用做摘要的网页最适合使用description<br>•准确的描述网页,不要堆砌关键词<br>•为每个网页创建不同的description,避免所有网页都使用同样的描述<br>•长度合理,不过长不过短<br><img src="https://zhanzhang.bj.bcebos.com/files/055541418377027.png"><br>例子中,第一个没有应用metadescription,第二个应用了metadescription,可以看出第一个结果的摘要对用户基本没有参考价值,第二个结果的摘要更具可读性,可以让用户更了解网站的内容。</p>
<!-- 添加缩略图预览-->
</div>
<!--图片预览-->
<link rel="stylesheet" href="/static/js/imgPreviewer/dist/css/glightbox.css" title="" type="" />
<script src="/static/js/imgPreviewer/demo/js/valde.min.js" defer></script>
<script src="/static/js/imgPreviewer/dist/js/glightbox.js" defer></script>
<script>
hljs.highlightAll();
hljs.initHighlightingOnLoad();
hljs.initLineNumbersOnLoad ({ singleLine:true });
// hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
/**
* 图片预览
*/
$(document).ready(function() {
$('.content img').each(function() {
let imgSrc = $(this).attr('src');
let newLink = `<a class="glightbox" href="${imgSrc}"><img src="${imgSrc}"></a>`
$(this).replaceWith(newLink);
});
let lightbox = GLightbox();
});
</script>
<div class="mcr-hide-xs copyright">
注:原创不易,转载请注明出处( <a style="color: #00a8c6" href="https://micuu.com/new/1372.html">https://micuu.com/new/1372.html</a>
),本站所有资源来源于网络收集,如有侵权请联系QQ245557979进行清除。
</div>
</div>
<div class="keywords mcr-hide-xs copyright">
<p>最后修改与 2022-02-22</p>
</div>
<div class="prev_next">
<div class="prev">上一篇:
<a href="/new/1371.html">js时间处理插件moment.js推荐以及常见使用方法</a>
</div>
<div class="next">下一篇:
<a href="/new/1374.html">
利用js修改iframe框的高度,使其能够自适应 </a>
</div>
<div class="clear"></div>
</div>
</div>
<!--文章详细结束-->
<div class="mseeageBox mcr-col-md12 mcr-col-xs12 box-shadow" id="mseeageBox">
<h5>留言反馈</h5>
<div class="pd15">
<a class="mcr-btn mcr-btn-primary" href="/login.html">请先登录</a>
</div>
<div class="mcr-col-md12">
<textarea class="textarea" id="demo"></textarea>
</div>
<div class="mcr-col-xs12 pd15 ">
<span class="grey">
<span>问题反馈渠道,如有软件无法下载或者其他问题可反馈。【由于某种原因,目前留言不展示】</span>
<br> <span>用户需要登录后才能留言反馈</span>
</span>
</div>
<div class="mcr-col-xs12 mcr-col-sm12 mcr-col-md12 ">
<button type="button" class="mcr-btn mcr-btn-primary fr" id="comment_submit">
<i class="mcr-icon mcr-icon-release"></i>立即留言
</button>
</div>
</div>
</div>
<!--left结束-->
<!--right开始-->
<div class="page_right">
<div class="">
<div class="mcr-row widget_ad mgb15 box-shadow">
<div class="widget_ad_tips">
珍藏视频
</div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a href="/new/3264.html">10分钟高效燃脂</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a href="/new/3263.html">30天高效瘦脸操</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a href="/new/3294.html">5分钟缓解颈椎操</a></div>
</div>
<!--友情链接开始-->
<div class="mcr-row widget_ad mgb15 box-shadow">
<div class="widget_ad_tips">
友人
</div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://weibo.com/u/1942350072/">微博</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="http://kg.qq.com/node/personal?uid=639a958227243e833c">全民K歌</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="http://changba.com/wap/index.php?s=EncBEBgwb45Q4QmSXv65_g">唱吧</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://www.toutiao.com/c/user/66703491270/#mid=1674088211770371">今日头条</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://usuuu.com/">悠悠网</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://www.xiaoguogai.net/">科技小锅盖</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="http://www.netbian.com/">彼岸桌面</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://www.ruanyifeng.com/">阮一峰</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://learnku.com/laravel">laravel社区</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="">V2ex</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a class="tags" target="_blank" href="https://juejin.cn/">掘金</a></div>
<div class="mcr-col-md6 mcr-col-xs4 pd12"><a target="_blank" href="/Blogs/index.html">更多></a></div>
</div>
<!--友情链接结束-->
</div>
</div>
<!--right结束-->
</div>
</div>
<script>
var id = '1372';
</script>
<!-- 底部 开始 -->
<div class="mcr-footer footer mgt20">
<div class="mcr-container mgt20" style="overflow:auto;">
<br>
<p><a href="https://micuu.com">米醋屋个人技术博客</a> © https://micuu.com</p>
<p class="beian">
<a class="gongan" target="_blank" href="http://beian.miit.gov.cn">陕ICP备2023015660号</a>
</p>
<p><a href="/sitemap.html">站内导航</a>|<a href="/index/contents.html">全部文章</a></p>
</div>
</div>
<!-- 底部 结束 -->
<div onclick="backTop()" id="back_top" title="返回网页顶端" >
<img src="/static/images/back_top.png" alt="">
</div>
<!--搜索框结束-->
<script>
var logout_url ="/User/logout.html";
var userinfo_url = "/User/userinfo.html";
</script>
<script type="text/javascript" src="/static/js/jquery.lazyload.min.js"></script>
<script type="text/javascript" src="/static/js/functions.js?t=1767171720"></script>
<script type="text/javascript" src="/static/js/scrollfix.min.js"></script>
<script src="/static/js/copyright.js?t=1767171720"></script>
<!--百度站长自动推送开始-->
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
<!--百度站长自动推送结束-->
<script>
localStorage.setItem('page',window.location.href)
</script>
<script src="/static/js/getComments.js"></script>
<!-- 软件下载隐藏域结束 -->
</body>
</html>